HTML ( Hyper Text Markup Language )
HTML என்பது ஒரு புதிய Web Page ஐ உருவாக்கப்பயன்படும் கணிணி மொழியாகும். அதைப் பயன்படுத்தி இணைய வலைப் பக்கத்தை உருவாக்குவதுடன் அதன் உள்ளடக்கத்தையும் வடிவமைக்க முடிகிறது.
இந்த HTML ன் Founder ஐயான் ஹிக்சன் என்பவர் ஆவார். மேலும் இதனை பிரிட்டிஷின் கணிப்பொறி விஞ்ஞானியான டிம் பெர்னஸ் லீ என்பவர் தான் இதனை 1991 ல் உருவாக்கினார். இவர் இதற்கு முன் CERN என்ற யுரோப்பியன் Nuclear Research Organization என்ற நிறுவனத்தில் கணிப்பொறி வல்லுநராக பணிபுரிந்தார். அத்துடன் உலகத்தின் முதல் Browser ஆன WORLD WIDE WEB என்பதை உருவாக்கியவர்.
HTML என்றால் என்ன?
மேலே குறிப்பிட்டவாறு இந்த HTML ஐப் பயன்படுத்தி வலைப்பக்கத்தை உருவாக்கி அதில் Image, Audio, video போன்றவை முதற்கொண்டு கட்டமைக்கலாம்.
அதற்காக CSS(Cascading Style Sheets) மற்றும் Java Script போன்ற மற்ற பிற கணிணிப் பயன்பாடுகள் உதவுகிறது. இதில் HTML என்பது Structural Language என்றால் CSS என்பது Style மற்றும் JavaScript என்பது Fun Language ஆகவும் செயல்படுகிறது. இந்த மூன்றையும் பயன்படுத்தியே ஒரு முழுமையான வலைப்பக்கத்தை உருவாக்க முடியும். இதன் மூலம் Browser ல் தேடும் தகவலை எவ்வாறு காண்பிப்பது என்பதை அந்த மென் பொருளுக்கு கூற முடிகிறது.
HTML ல் அறிமுகப்படுத்திய அடுத்தடுத்த பதிப்புகள் பின்வருமாறு,
- 1989 ல் டிம் பெர்னர்ஸ் லீ யின் www உருவாக்கத்தைத் தொடர்ந்து 1991 ல் உருவாக்கப்பட்டது.
- HTML+ –> 1993
- Working Group Defined HTML 2.0–> 1995
- HTML 3.0 – 1995
- HTML 4.01 –> 1999
- XHTML 1.0 –> 2000
- HTML5 First Public Draft –>2008
- WHATWG HTML 5 Living Standard –> 2012
- HTML 5.1 –> 2016
- HTML 5.1 Second Edition –> 2017
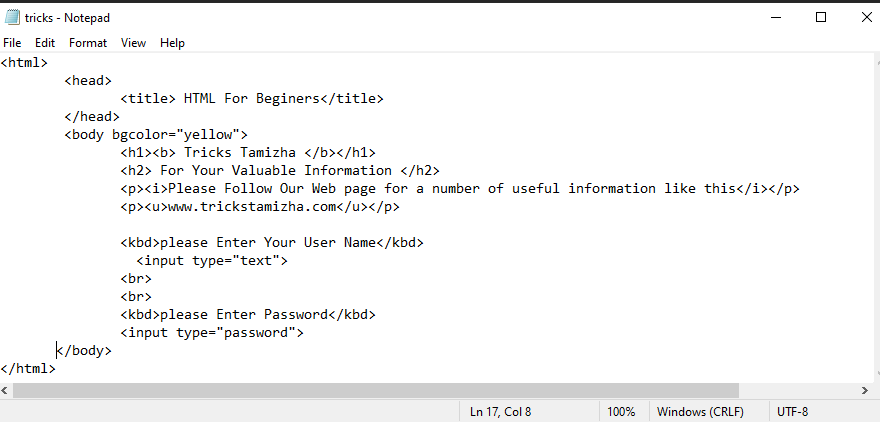
HTML ஐப் பயன்படுத்தி ஆவணத்தை உருவாக்க Notepad, Notepad++ ஐப் பயன்படுத்தி அதனை .html என்று சேமிக்க வேண்டும்.
HTML உருவாக்க தேவையான முக்கிய Tags மற்றும் அதன் பயன்பாடுகள் :-
HTML-ல் பயன்படுத்தும் Tags-களை இரண்டு வகையாக பிரிக்கலாம். அவை,
- Paired Tags உதாரணம்: <p>Hai!</p>
- Unpaired Tags
- HTML ஆவணத்தை துவங்க // <!DOCTYPE html>
இதனை குறிப்பிடுவதன் மூலம் நாம் பயன்படுத்தும் மென்பொருளுக்கு இந்த கோப்பின் வகை HTML என்பதை தெரியப்படுத்தும். ஆனால் இது எந்த வகையிலும் கிடைக்கக்கூடிய Output ல் தஅக்கத்தை ஏற்படுத்தாது.
- (Basic Tags) துவக்கம் மற்றும் முடிவில் // <html></html>
- தலைப்புகளை இணைக்க // <head></head>
இந்த Tag ற்குள் தேவையான தலைப்புகளை குறிப்பிட வேண்டும்.
- தலைப்புகளுக்கான பகுதி // <title></title>
- உள்ளடக்கத்தை உள்ளிட // <body></body>
- இந்த Body Tagற்குள் செய்ய இருக்கும் செயல்பாடுகளின் கூறுகளை குறிப்பிட வேண்டும்.
- Paragraph // <p></p>
இந்த Tag ற்குள் நாம் குறிப்பிட வேண்டிய தகவல்களை உள்ளிடலாம்.
- பக்கத்தின் வண்ணத்தை மாற்ற // <body bgcolor=”Any Color Name”></body>
இதில் நமக்கு விருப்பமான வண்ணத்தின் பெயரை குறிப்பிட வேண்டும்.
இது போன்ற சில Tags கள் பின்வருமாறு,
- <hr/>
- <h1>,<h2>,<h3>,….
- <b>
- <i>
- <em>
- <strong>
- <mark>
- <address>
- <del>
- <sub>
- <pre>
- <table>
- <a>
- <q>
- <dt>
- <link>
- <select>
- <legend>
- <input>
- <abbr>
கோப்பை சேமிக்க :-
மேற்குறிப்பிட்டவாறு Notepad அல்லது Notepad++ போன்ற தளங்களைப் பயன்படுத்தி Coding களை நிறைவு செய்ததும்அதனை பின்வரும் முறைகளில் சேமிக்க வேண்டும்.
- முதலில் Desktop ல் ஒரு புதிய Folder உருவாக்கிக் கொள்ள வேண்டும். இது கோப்புகளை கையாள எளிமையாக்கும்.
- Notepad ற்குள் இருக்கும் File என்ற தேர்வுக்குள் நுழைந்து அதில் Save as என்பதை தேர்வு செய்ய வேண்டும்.
- இதில் Desktop என்ற தளத்திற்குள் உருவாக்கிய Folder ஐ தேர்வு செய்து அதனுள் File Name என்ற பெட்டியில் File Name.html என்று பதிவு செய்ய வேண்டும்.
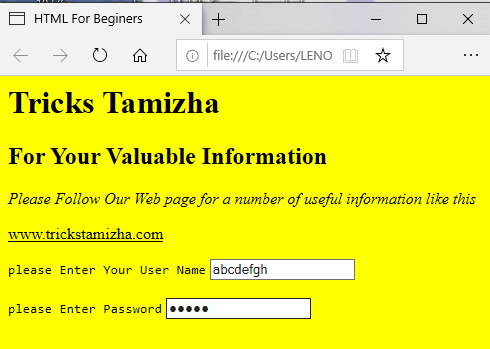
- அதனை Save செய்த பிறகு Desktop ல் இருக்கும் Folder ல் எழுதப்பட்ட Html Coding ன் Output திரையில் தோன்றும்.


Mobile Phone ல் அதனை பயன்படுத்தி பார்க்க முடியுமா ?
இந்த HTML ஐ பயன்படுத்தி பார்க்க இப்பொழுது Mobile Phone ல் அதற்கான வாய்ப்புகள் வழங்கப்பட்டுள்ளது. அதனை Play Store உள்ள கீழே குறிப்பிட்டுள்ள தரவுத்தளத்தைப் பயன்படுத்தி பதிவிறக்கம் செய்து கொள்ளலாம். இதில் Computer ஐப் பயன்படுத்தி Coding எழுதுவதைப் போலவே Mobile Phone லும் சோதனை செய்து பார்க்க முடிகிறது. இது பெரும்பாலும் HTML பற்றி படிக்கும் மாணவர்களுக்கு ஏற்றதாக இருக்கும்.
https://play.google.com/store/apps/details?id=com.qamar.ide.web
இது போன்ற பல பயனுள்ள தகவல்களைப் பற்றி தெரிந்து கொள்ள நமது http://www.trickstamizha.com பக்கத்தை பின்தொடரவும்.